Мета-теги description и keywords для WordPress
Опубликовано Romanzhivo - 12 мая 2015, 01:15
Эта статья будет полезна тем, кто искал способы сделать уникальными мета-теги для отдельных страниц, записей и для главной страницы сайта на WordPress. Строго говоря, мета-тегов как таковых не существует. Существует тег meta, атрибут которого name, теоретически, может иметь любое значение, однако обычно используются общераспространённые и устоявшиеся значения, такие как description и keywords, о которых мы и поговорим и далее по традиции будем именовать мета-тегами.
По умолчанию в последних версиях CMS WordPress мета-теги "description" и "keywords" не используются в стандартных темах. Однако, несмотря на имеющееся мнение, что для релевантности и поисковой выдачи данные теги не важны, не стоит ими пренебрегать. Разработчики Google прямо утверждают, что ни keywords, ни description не используются при ранжировании результатов поиска. Однако разработчики Яндекса отмечают, что мета-тег keywords может учитываться при определении релевантности страницы, и, вероятно, влиять на её ранг. При этом и Google, и Яндекс используют description по его прямому назначению, т.е. для формирования краткого описания содержимого сайта или страницы. Так или иначе, основы SEO постулируют: если хотите улучшить позицию сайта, пишите правильные заголовки и описания в мета-теге description.
Если вы используете WordPress и хотите улучшить результаты отображения сайта в поисковых системах, то, наверное, когда-нибудь задавались вопросом, как сделать так, чтобы для отдельной страницы или записи можно было добавлять уникальные мета-теги description и keywords. Этим вопросом я задался недавно, однако очень не хотелось устанавливать плагины. Хотелось чего-то простого и понятного. Занявшись поиском решения, я встретил полезные советы и вариант, частично решавший задачу добавления уникальных мета-тегов. На одном сайте предлагалось использовать возможность добавления произвольных полей к записи или странице, а также следующий код,
<meta name="description" content="<?php echo get_post_meta($post->ID, 'description', true); ?>" /> <meta name="keywords" content="<?php echo get_post_meta($post->ID, 'keywords', true); ?>" />который необходимо вставить в файл header.php вашей темы между тегами
<head> </head>
Как видим, это обычные мета-теги, за исключением того, что атрибут content содержит код php, который выводит возвращаемое WordPress-функцией get_post_meta значение произвольного поля в соответствии со значением ID текущей записи, информацию о которой содержит переменная $post. В данном случае произвольные поля это description и keywords.
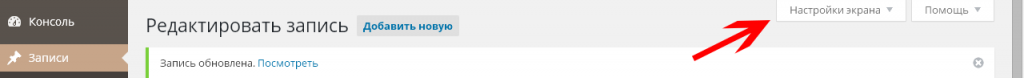
Далее необходимо в консоли WordPress открыть вкладку Записи или Страницы, добавить новую запись или страницу соответственно или перейти к редактированию уже имеющихся. В правом верхнем углу консоли рядом с вкладкой Помощь располагается вкладка Настройки экрана.
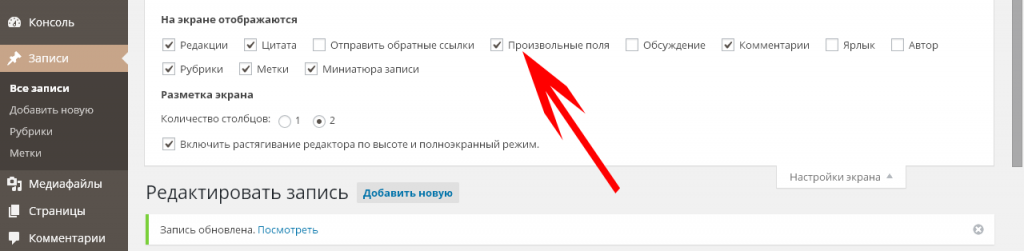
Открываем эту вкладку и ставим галочку напротив пункта Произвольные поля.
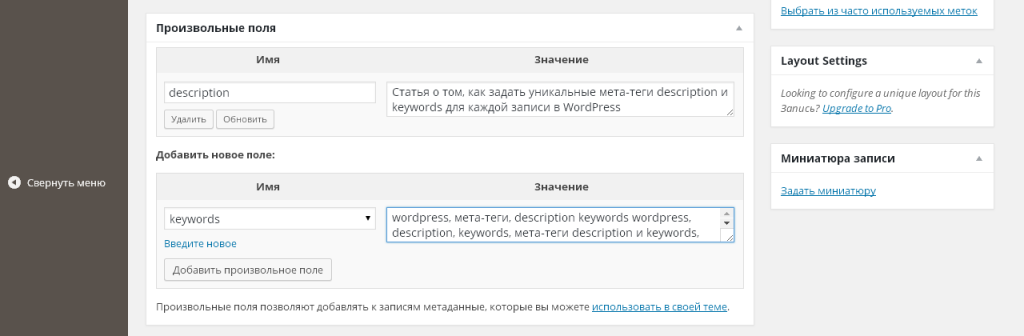
Теперь под областью редактирования записи у вас должен появиться раздел Произвольные поля.
В качестве имени поля введите description, а в качестве значения введите произвольный, необходимый вам текст. Обычно рекомендуемая длина текста для мета-тега description составляет 100-150 символов, но ничего страшного, если он не будет превышать 200 символов. Теперь добавьте второе поле keywords и в качестве значения перечислите через запятую ключевые слова. Их тоже не должно быть много, желательно в совокупности до 250 символов.
Таким образом у нас получились заполненные поля для конкретной записи или страницы, которые будут выводиться в качестве значения атрибута content для мета-тегов description и keywords каждый раз, когда будет открыта определённая запись или страница. Всё обстоит довольно просто, и кажется, что данный пример решает проблему добавления уникальных мета-тегов, однако возникает другая проблема: при переходе на главную страницу в качестве мета-тегов главной страницы будут отображаться мета-теги последней записи. Это мало кого устраивает, потому что предполагается, что мета-теги главной страницы должны быть статичны и описывать содержание сайта в целом, тогда как в этом случае они будут меняться в зависимости от последней добавленной записи.
Итак, проблему можно решить стандартными средствами WordPress. Нам понадобятся так называемые условные теги, которые позволяют изменять контент определённой записи или страницы, а также способ отображения этого контента.
- is_front_page — проверяет, является ли главная страница страницей последних записей или статической страницей. В отличие от условного тега is_home, возвращает значение true вне зависимости от того, что установлено в настройках чтения в качестве главной страницы — статическая страница или страница последних записей.
- is_home — проверяет, отображается ли в качестве главной страница последних записей. Возвращает true только для страницы последних записей.
- is_single — проверяет, отображается ли в данный момент отдельная запись.
- is_page — проверяет, отображается ли в данный момент отдельная страница.
- is_category — проверяет, отображается ли в данный момент рубрика (категория).
Дополним конструкцию, которая выступает содержанием атрибута content
<?php echo get_post_meta($post->ID, 'description', true); ?>и создадим условие с помощью условных операторов if и elsif и логического оператора or:
<?php
if ( is_front_page() or is_home() ) {
echo 'Мой сайт. Информация о сайте.';
} elseif ( is_single() or is_page() ) {
echo get_post_meta($post->ID, "description", true);
} ?>
Эквивалентом записи оператора or могут выступать две вертикальные черты ||. Таким образом, мы обусловили вывод функции get_post_meta только в том случае, если текущая страница это отдельная запись или отдельная страница. При этом атрибут content будет принимать значение, которое вы укажете в качестве произвольных полей к отдельной записи или странице. Для мета-тега description на главной странице значение атрибута content будет неизменным, то есть тем, которое прописано в конструкции
if ( is_front_page() || is_home() ) {
echo 'Мой сайт. Описание моего сайта.';
}
Мы рассмотрели пример для мета-тега description, однако для keywords сниппет остаётся точно таким же, за исключением того, что поле "description" необходимо заменить на "keywords". Код для обоих мета-тегов следующий:
<meta name="description" content="<?php
if ( is_front_page() || is_home() ) {
echo 'Мой сайт. Описание моего сайта.';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "description", true);
} ?>" />
<meta name="keywords" content="<?php
if ( is_front_page() || is_home() ) {
echo 'сайт, хороший сайт, мой сайт, наилучший сайт, интересный сайт, покер, куртизанки, бдсм';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "keywords", true);
} ?>" />
Есть мнение, что код для каждого мета-тега должен идти одной строкой. Возможно, это действительно более предпочтительно, но и данный вариант работоспособен, выбор за вами.
Зачастую возникает необходимость использовать мета-тег description и для рубрик. Поскольку WordPress по умолчанию предусматривает описание рубрик, остаётся только вывести это описание в качестве значения атрибута content в текущей рубрике.
Теперь при переходе на страницу рубрики, которая имеет описание, значение атрибута content мета-тега description будет соответствовать описанию. Однако WordPress-функция category_description по умолчанию в качестве значения атрибута content почему-то выводит описание вместе с тегами Эта особенность исправляется добавлением функции remove_filter, которая применяется к специфическим функциям term_description и wpautop. Конечный вариант кода для формирования уникальных мета-тегов description и keywords для страниц и записей, а также уникального мета-тега description для рубрик, будет следующим:
Если вдруг всю статью читать утомительно, то вот краткий алгоритм действий: Для отображения мета-тега Код актуален для версии WordPress 4.5.2, тестировался на PHP 5.4.27
Мета-тег description для рубрик
if ( is_front_page() || is_home() ) {
echo 'Мой сайт. Описание моего сайта.';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "description", true);
}if (is_category()) {echo category_description();}
<p></p>
<meta name="description" content="<?php
if ( is_front_page() || is_home() ) {
echo 'Мой сайт. Описание моего сайта.';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "description", true);
}
remove_filter('term_description','wpautop');
if (is_category()) {echo category_description();
} ?>" />
<meta name="keywords" content="<?php
if ( is_front_page() || is_home() ) {
echo 'сайт, хороший сайт, мой сайт, наилучший сайт, интересный сайт, покер, куртизанки, бдсм';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "keywords", true);
} ?>" />
<head>
</head>
"description" и "keywords"."description" для рубрики достаточно задать её описание.










Доброго времени. А при обновлении темы на вордпресс, придется заново прописывать эти коды для ключевых слов к примеру?
Здравствуйте!
Если обновление изменяет содержимое файла header.php, то да)
При вставке в WordPress пишет ошибка в строках
echo ‘Мой сайт. Описание моего сайта.’;
echo ‘сайт, хороший сайт, мой сайт, наилучший сайт, интересный сайт, покер, куртизанки, бдсм’;
Хорошего дня.
Огромное спасибо, помогли!
А почему нельзя просто воспользоваться готовыми плагинами под wordpress ?
Можно 🙂
А как для страницы тегов задать дескрипшен?
Romanzhivo, скажите пожалуйста как для рубрик добавить кейворды ? Просто в хтмл коде на странице рубрик строка пустая, какое-то ощущение неполноты, описание есть, сделал по вашему примеру а вот как вставить в рубрику keywords не могу понять, сам код есть но он как видите пустой. Спасибо.
Полагаю, следует копать в направлении редактирования или регистрации таксономий. Чтобы иметь возможность добавлять какие-то данные на страницу рубрик, нужно каким-то образом зарегистрировать поле на странице редактирования рубрики, чтобы в него можно было что-то записать, а потом вывести. То есть, нужно либо править ядро ВП, либо попробовать с помощью хуков.
Добрый день!
Посоветуйте, пожалуйста!
Не могу нигде найти как добавить описание мета-теги
к таким страницам — https://old-lekar.com/page/21/
Яндекс ругается, говорит нашел много таких..
Буду очень благодарен за вашу помощь!
Спасибо
Здравствуйте!
Если Ваш сайт использует CMS WordPress, то просто прочитайте статью выше 🙂
ой, был не прав! всё ОК 🙂